表达式是AE中非常好用的工具,它可以帮助我们节省大量的制作时间。如果你对表达式掌握的比较好,那么很多看似复杂、繁琐的效果,利用表达式都可以轻松的实现。
但是表达式的学习是有一定门槛的,简单的运用还好,一旦涉及到复杂点的运用,就对数学能力、逻辑能力有一定的要求了。
为此,我整理了一些工作中常用、实用的表达式效果。无需理解背后的语义,只要直接套用即可。并且已经将它们集成进了我编写的“常用表达式合集”脚本中,可以一键添加,文后也会将此脚本分享给大家。
Wiggle表达式,能够实现随机的位移旋转缩放、透明度闪烁等效果。


表达式语句:
Wiggle(3,50);
前面的数字3代表抖动的频率,也就是抖动的快慢;后面的数字50代表抖动的振幅,也就是抖动的幅度大小。通过调整这两个数值来控制抖动效果。
Wiggle表达式更高级的运用,在不同的方向使用不同的抖动强度,也可以制作只在一个方向进行抖动的效果。
表达式语句:
a=wiggle(3,50)[0]; //控制x方向的抖动
b=wiggle(0,0)[1]; //控制y方向的抖动
[a,b];


Time表达式,常用于制作持续旋转的效果。
表达式语句:
value+time*100; //后面的数值用来控制速度的快慢
对表达式有一定基础的同学可能会直接写成:
time*100;
这里多写了一个value,而value代表属性的原始数值,这里加上value是为了能够调整旋转的初始角度,增强可控性。

loopOut表达式,使关键帧动画循环,常用的有三种模式:
第一种,cycle模式
表达式语句:
loopOut(type = "cycle", numKeyframes = 0);//后面的数值0用来控制从第几帧开始循环
将关键帧动画重复进行的循环效果
比如你有关键帧1、2、3,这种循环模式就是1、2、3、1、2、3、1、2、3.....一直循环下去

第二种,pingPong模式
表达式语句:
loopOut(type = "pingPong", numKeyframes = 0);//后面的数值0用来控制从第几帧开始循环
像乒乓球一样来回往复循环
同样,如果你有关键帧1、2、3,那么这种循环模式就是按1、2、3、3、2、1、1、2、3.....这种规律循环下去

第三种,continue模式
表达式语句:
loopOut(type="continue")
沿着最后一帧的方向和运动速度继续运动下去
这种模式相比前两种用的较少,可以便于制作动画持续缓慢运动的效果,避免动画静止,也可以制作一些数字持续增长等效果

一想到要做一个持续旋转的动画,可能我们会直接加上一个time表达式。
但是如果这个旋转动画需要能够无限循环进行,就需要保证一个循环内转360度的倍数才行,那么就不是简单一个time能搞定了。要么得去计算下time后需要乘的数值,要么得手动K帧,总之是有些麻烦的。

为了解决此问题,我自己编写了一个表达式:
表达式语句:
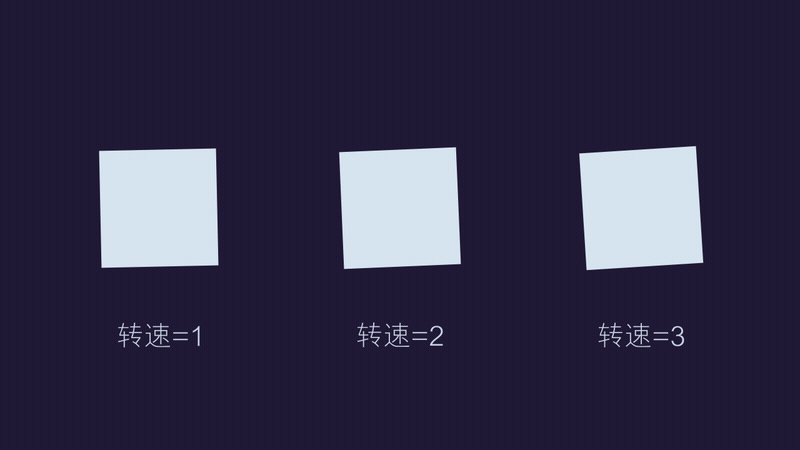
cycle=360; //循环周期
n=1; //转速(需为整数)
cycle*n/thisComp.duration*time
简单解释下两个可以调的数值:
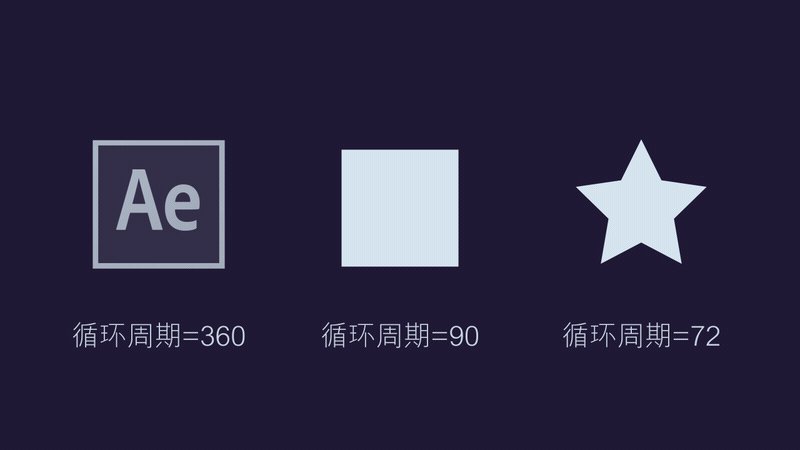
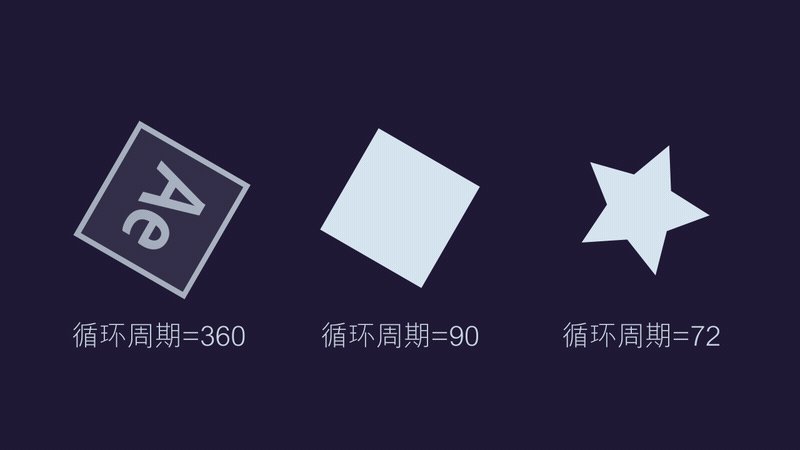
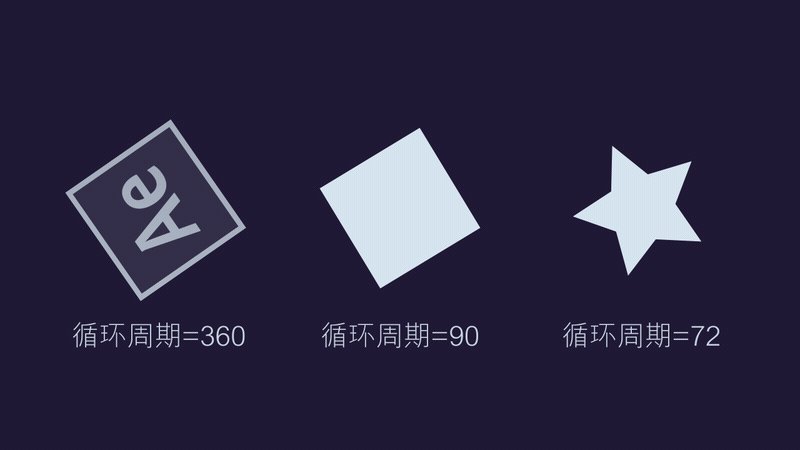
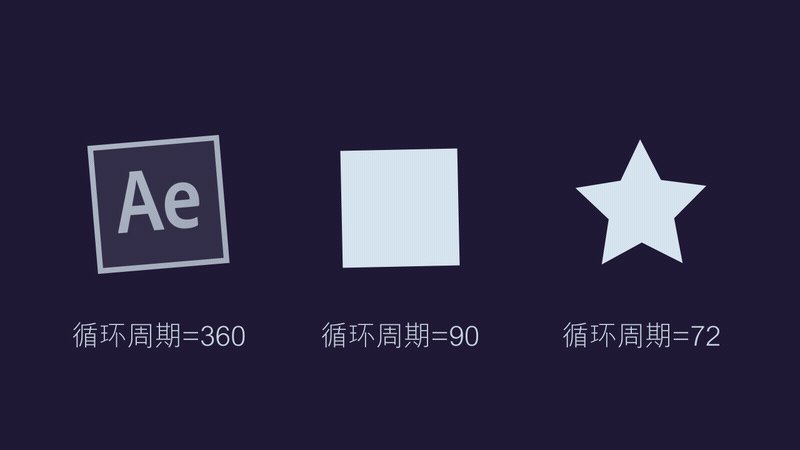
循环周期,默认是360度,但是不同的图形循环周期可能有所区别,比如一个正方形旋转90度就能形成循环,而一个正五角形的循环周期是旋转360÷5 =72度

第二个值很好理解,代表转速,值越大,转的越快。

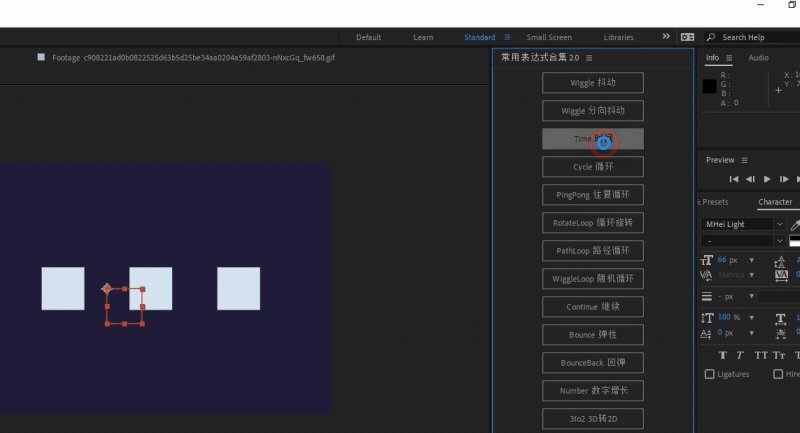
有时候我们需要做mask变形动画的循环,但是你会发现直接给mask path属性加循环表达式是不起作用的。
而利用下面这个表达式就能够解决这个问题
表达式语句:
valueAtTime(time%key(numKeys).time)

对于mask路径和形状层路径均有效哦。
该表达式的原理是利用valueAtTime表达式读取关键帧数据,并通过数学计算使关键帧数据在时间线上重复。(所以有趣的是,其实你把它加给任何其他属性都能够产生cycle模式的循环。)
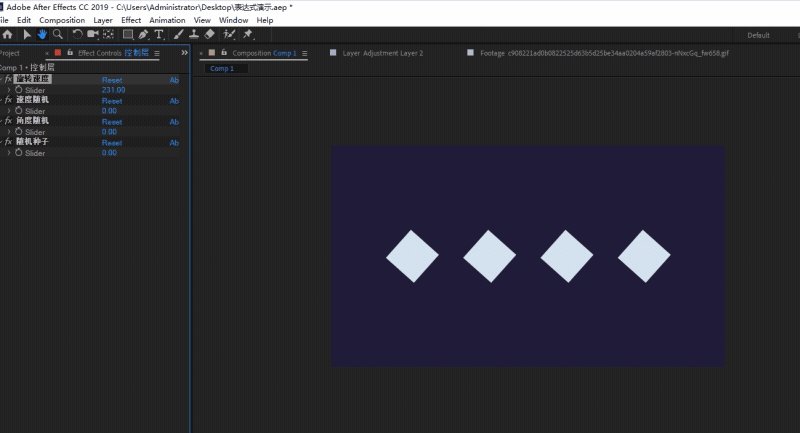
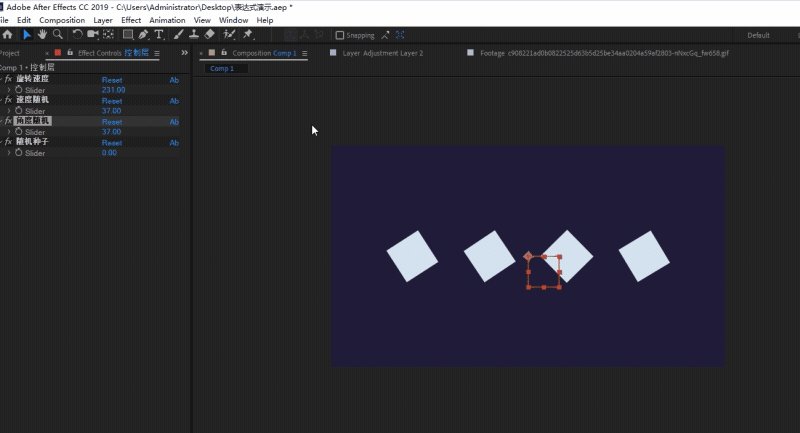
让随机抖动的效果能够形成循环
表达式语句:
freq = 3; // 频率
amp = 100; // 幅度
loopTime =3; // 循环时间,单位为秒
t = time % loopTime;
wiggle1 = wiggle(freq, amp, 1, 0.5, t);
wiggle2 = wiggle(freq, amp, 1, 0.5, t - loopTime);
linear(t, 0, loopTime, wiggle1, wiggle2)

对于做一些元素随机晃动之类的GIF循环动画非常好用!
万能弹性表达式,给动画添加弹性抖动效果

表达式语句:
amp = .1; //振幅
freq = 2.0; //频率
decay = 2.0; //阻力
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){n--;}
}
if (n == 0){ t = 0;}
else{t = time - key(n).time;}
if (n > 0){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}
else{value}
这个表达式看起来很复杂,但是没关系,咱们只要会复制粘贴就好。
其中有三个关键的数值用来控制弹性的效果,需要根据自己需要的效果来调整。
amp,即振幅,用来控制弹性的幅度大小。
freq,频率,用来控制弹性抖动的快慢。
decay,阻力,也叫衰减、阻尼等,这个值越大,则弹性效果能够越快停下来。
跟上面的弹性表达式很类似,它能够制作物体撞击墙壁或地面产生的回弹反弹效果

表达式语句:
e =0.7;//弹力
g =1000;//重力
nMax = 9;//最大弹跳次数
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;
}
if (n > 0){
t = time - key(n).time;
v = -velocityAtTime(key(n).time - .001)*e;
vl = length(v);
if (value instanceof Array){
vu = (vl > 0) ? normalize(v) : [0,0,0];
}else{
vu = (v < 0) ? -1 : 1;
}
tCur = 0;
segDur = 2*vl/g;
tNext = segDur;
nb = 1; // number of bounces
while (tNext < t && nb <= nMax){
vl *= e;
segDur *= e;
tCur = tNext;
tNext += segDur;
nb++
}
if(nb <= nMax){
delta = t - tCur;
value + vu*delta*(vl - g*delta/2);
}else{
value
}
}else
value
同样,这儿有三个关键数值用来控制弹性的效果,
弹力,这个值越高,则跳起的越高
重力,这个值越大,则弹的越快,同时停止的也越快
最大弹跳次数,字面意思,用来控制弹跳的次数,值越大,效果越细腻
这里的弹力和重力都是物理名词,这个效果也是模拟真实物理现象的,所以需要结合下物理知识来理解。
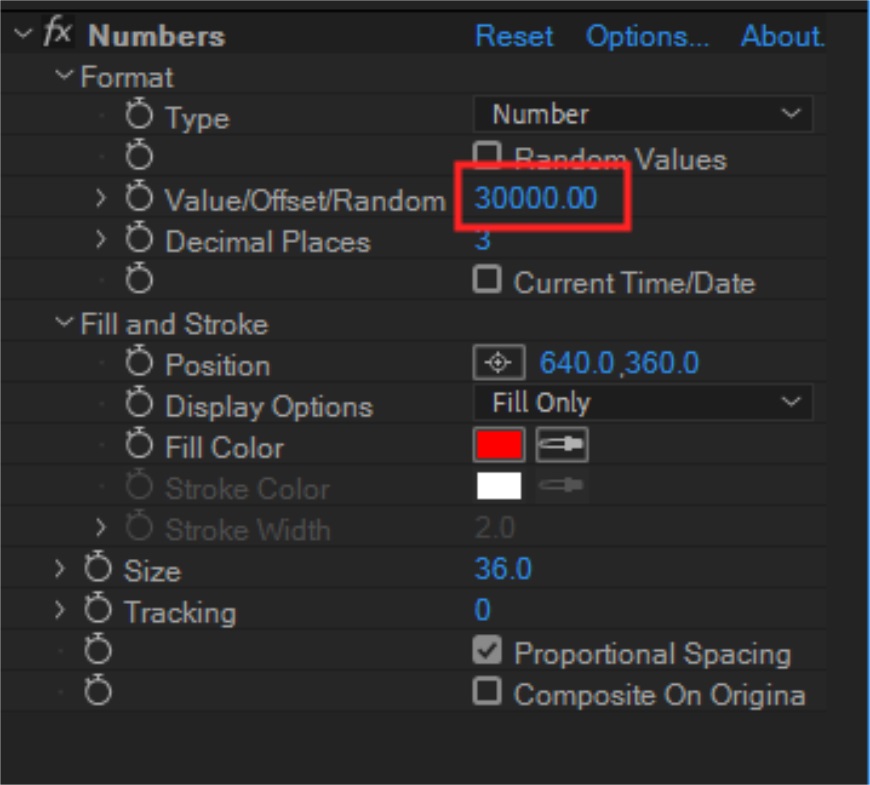
MG动画中数字增长效果很常见,一般可以用Numbers特效去制作,但是它有一个很大的限制,就是数值最大只能达到30000。

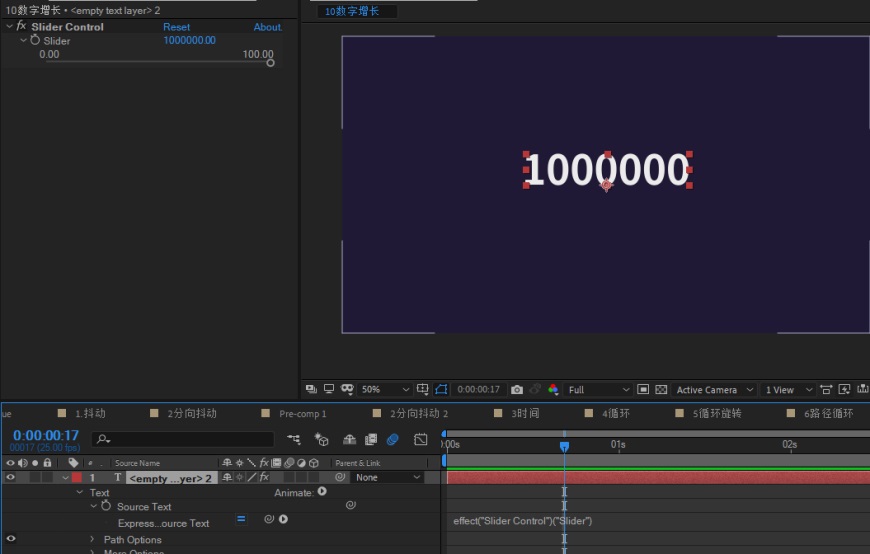
还有一个方法是用文字层连接滑块控制器,但是最大也只能到一百万

而利用这组表达式就可以轻松解决数字增长的动画问题:

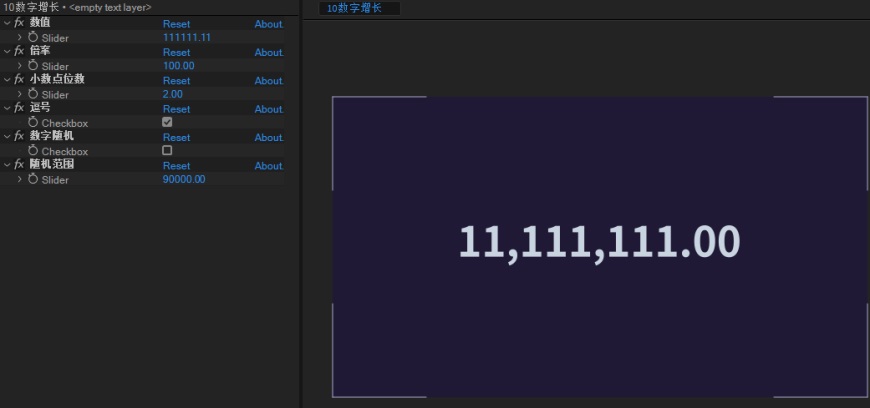
表达式很长,就不粘贴了,同时需要配合表达式控件来使用。(但是不用担心,后面使用我的脚本就可以直接一键添加这个效果,不需要自己复制哒~)

这组表达式是我在网上找到的一个表达式的基础上改进的,增加了制作随机数字的效果。
来看一下表达式控件的可控参数:

数值,最基础的参数,通过给它打关键帧就可以制作数字增长的效果。
倍率,让数字大小突破一百万限制的关键,原理很简单:在上面的数值的基础上再乘以一个数,这样就能突破一百万大小了。当大小不够用时,就使用它吧!(所以借助数值和倍率相乘,数值最大能够达到一百万乘一百万,应该足够满足你的需求了。)
小数点位数,控制小数点后面的位数。
逗号,勾选此选项,可以让数字以每三位数一个逗号的格式呈现:

数字随机,勾选此选项,可以制作数字随机跳动的效果,而不再是按顺序增长。
随机范围,与上面的数字随机配合使用,控制数字随机的范围大小。(最终数字跳动的范围就是:数值±随机范围。)

toComp表达式,可以将三维坐标转换为二维坐标。(听起来像是三体中的降维打击( ̄▽ ̄)")
用到的机会不多,但是一旦需要用到它的时候,你就会后悔自己没有早点认识这个表达式。
它可以用来将一些二维的特效做成三维的效果,还可以给二维层做出三维空间感的运动效果。
表达式语句:
thisComp.layer('三维层名字').toComp([0,0,0]); //加给二维坐标,后面的数值[0,0,0]用来调整位置的偏移

给二维层的位置加上此表达式,就能让二维层位置匹配上三维层的空间位置。
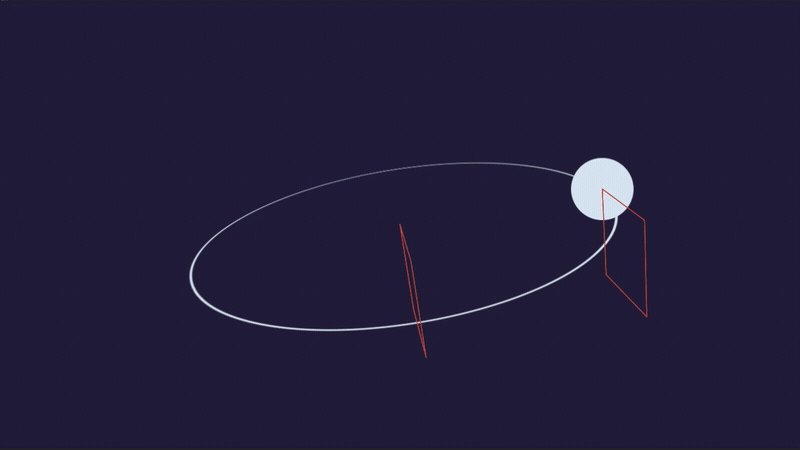
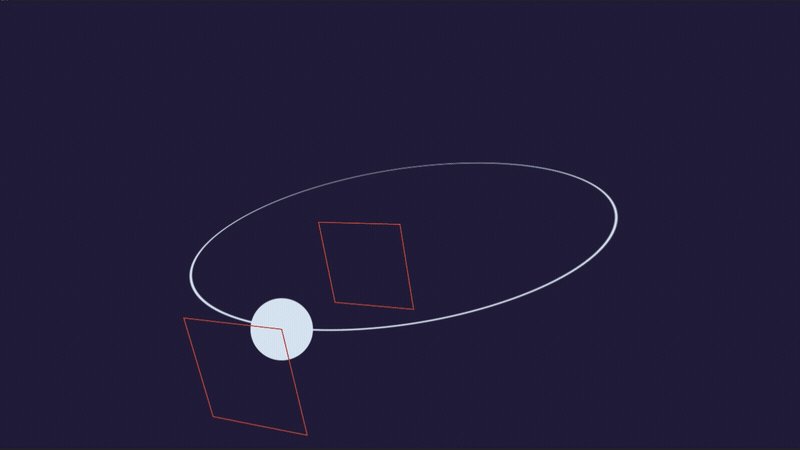
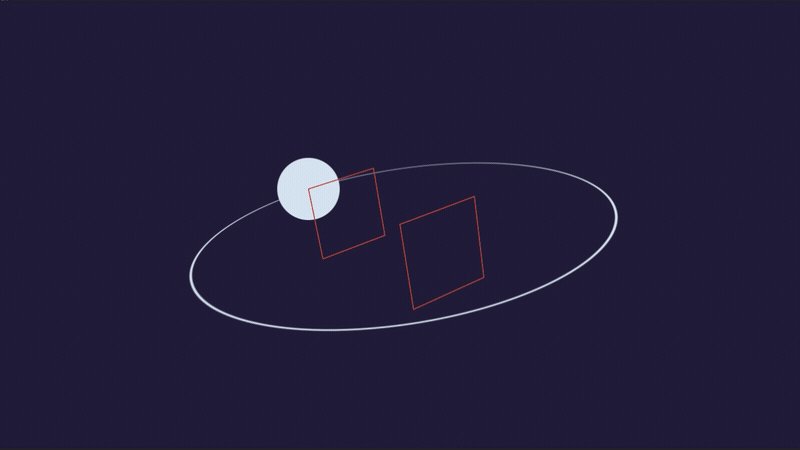
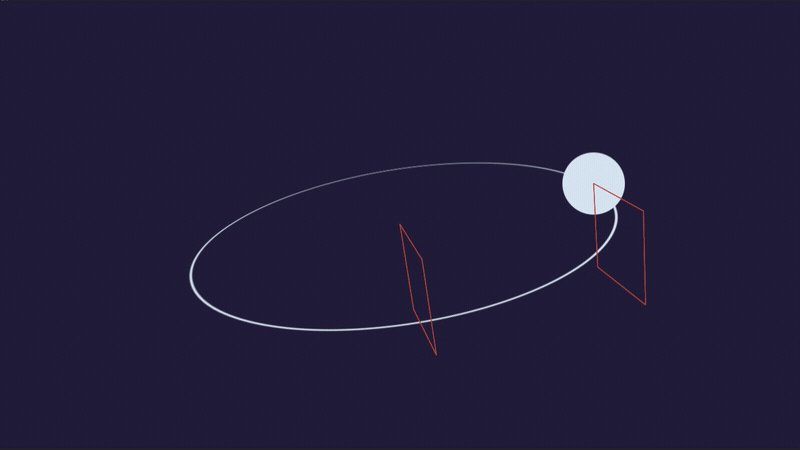
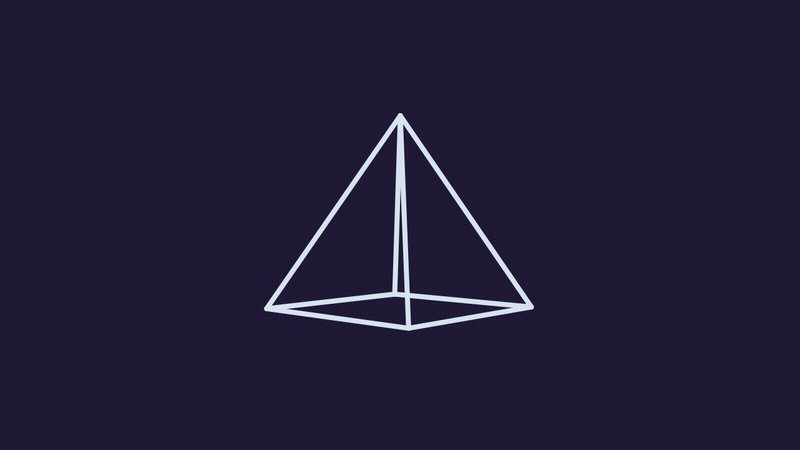
下面再来看个效果:

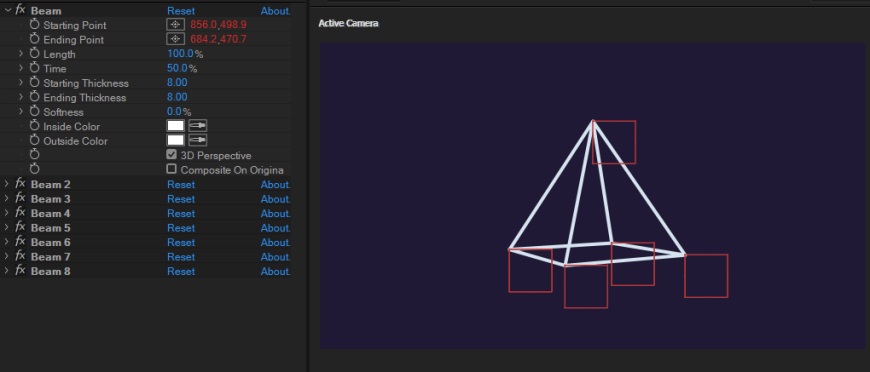
此效果是使用Beam(光束)特效结合toComp表达式制作的。
制作思路是,先用空物体在三维空间摆出角锥的五个顶点,然后利用beam特效让这些顶点间产生连线,但是beam是一个二维特效,无法直接跟踪三维的点,这时候就可以利用toComp表达式将三维坐标转为对应的平面二维坐标。

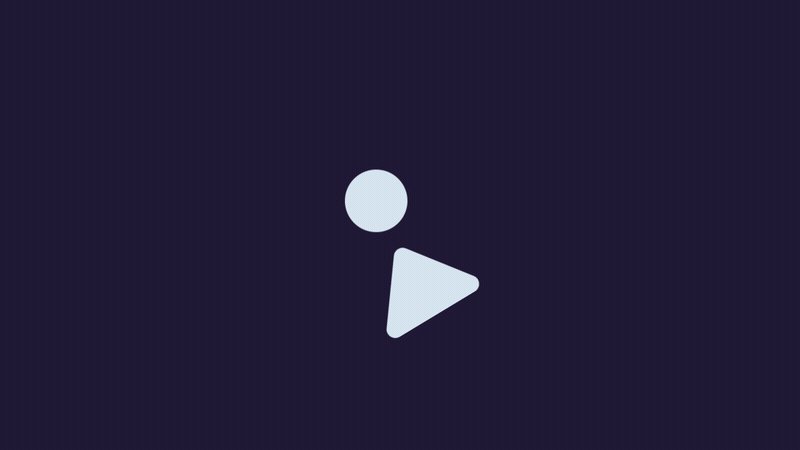
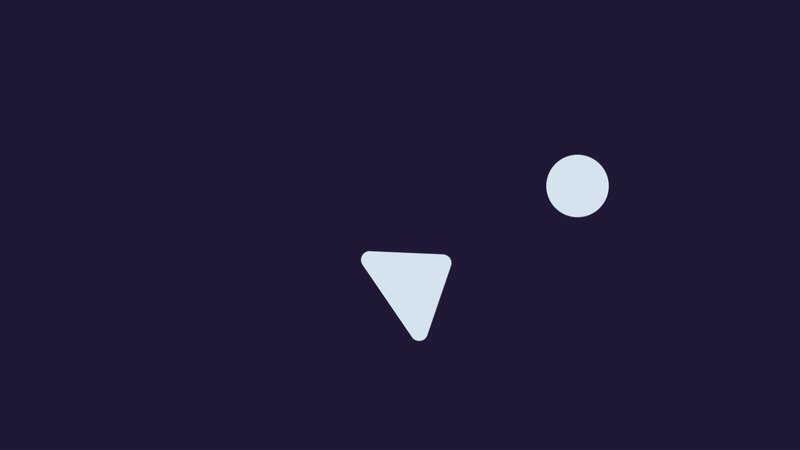
lookAt表达式,使图层的方向始终朝向一个目标图层,对于二维层和三维层均有效。
表达式语句:
(对于二维层,加给rotation[旋转]属性)
function lookAtMe(fromPt, toPt){
lkAt = lookAt(fromPt, toPt);
if (toPt[1] > fromPt[1]){
return 180-lkAt[1];
} else {
return lkAt[1];
}
}
p0= transform.position;
p1=thisComp.layer("目标层").transform.position; //设置目标层名
lookAtMe(p0, p1)+value //改变旋转值可调整角度
(对于三维层,加给orientation [角度] 属性)
p0=transform.position;
p1=thisComp.layer("目标层").transform.position; //设置目标层名
lookAt(p0,p1)

最后就是福利放送时间了。
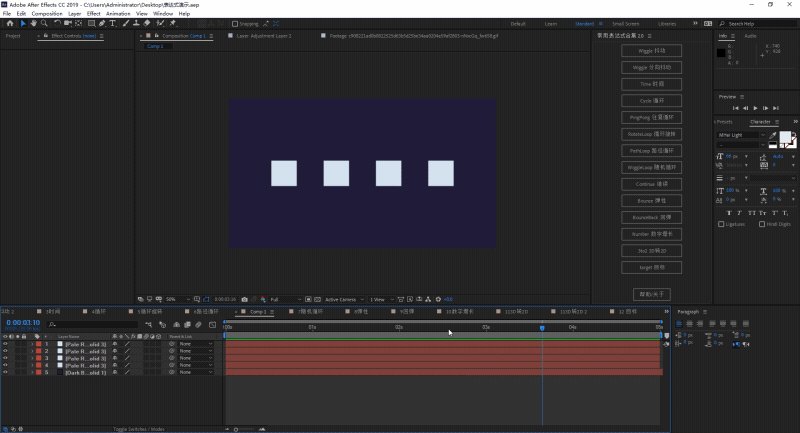
我已经将以上表达式都集成进了我编写的”常用表达式合集”脚本中,在此分享给大家。
使用此脚本就可以一键添加以上表达式,且能够同时选择多个图层批量添加。
表达式中需要调整的参数都添加了表达式控件,无需进入表达式中修改,直接选择对应的滑块参数调整即可

脚本操作演示:



脚本的代码部分也开源共享,不做加密处理了,分享给对写脚本感兴趣的盆友。