平面icon实现空间感旋转需要几步?今天我们就来拆解一下,不需插件,不用外挂,只需要一个质朴的AE。
教程分为两部分,第一部分:逆时针旋转至90度,第二部分:继续旋转至一整圈,接下来开始吧~
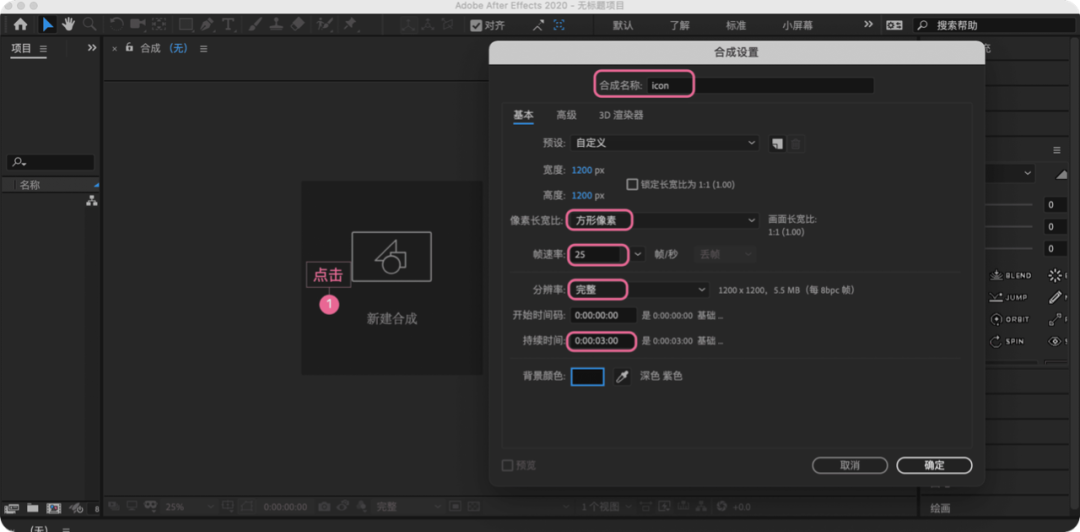
1 打开AE → 点击“新建合成” → 设置合成的各参数

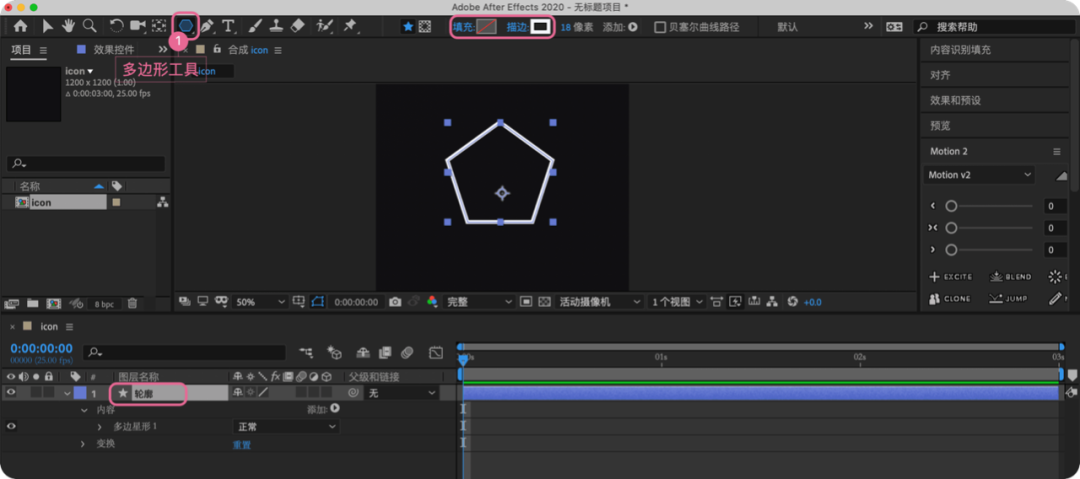
2 选中“多边形工具” → 打开“描边”,关闭“填充” → 按着Shift画一个五边形(鼠标滚轮上下滑动可以增减边数)→ 图层改名为“轮廓”(重命名:Enter键)

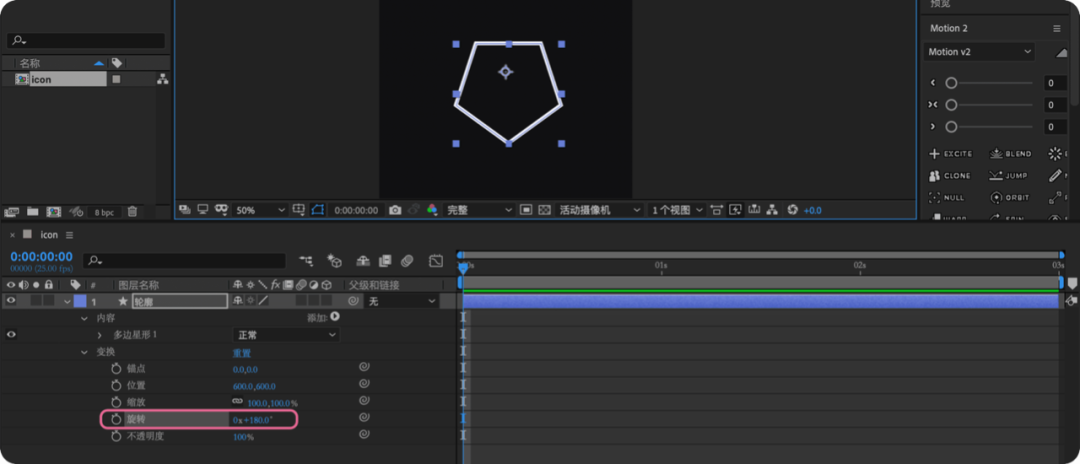
3 旋转180度

4 点击“添加”旁的按钮 → 添加“圆角”,半径40(根据自身icon大小修改半径数值)

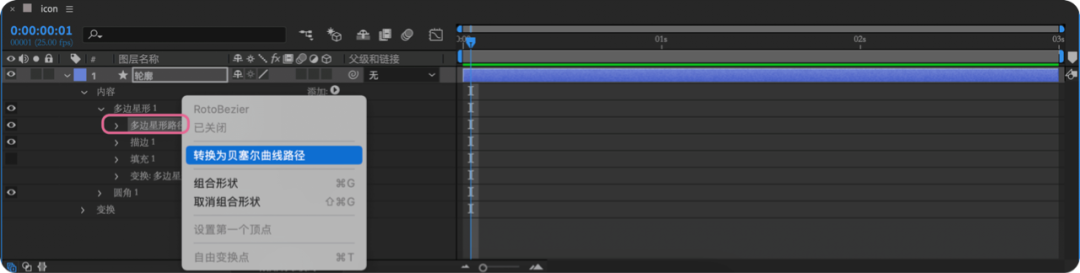
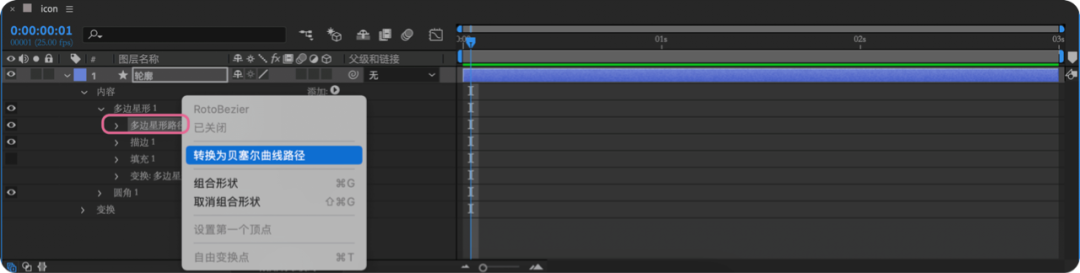
5 右击「多边星形路径」→ “转换为贝塞尔曲线路径”

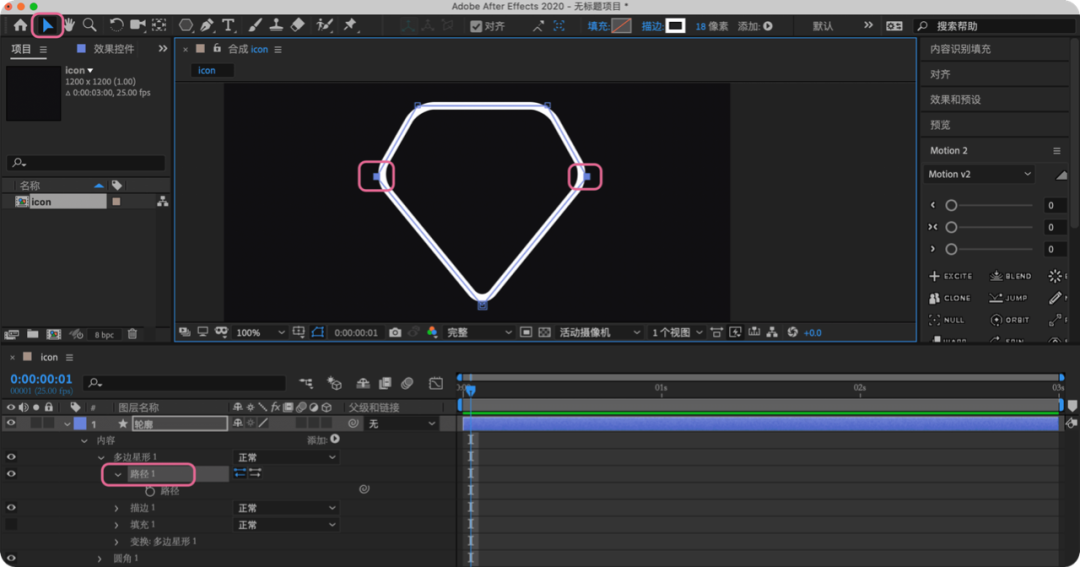
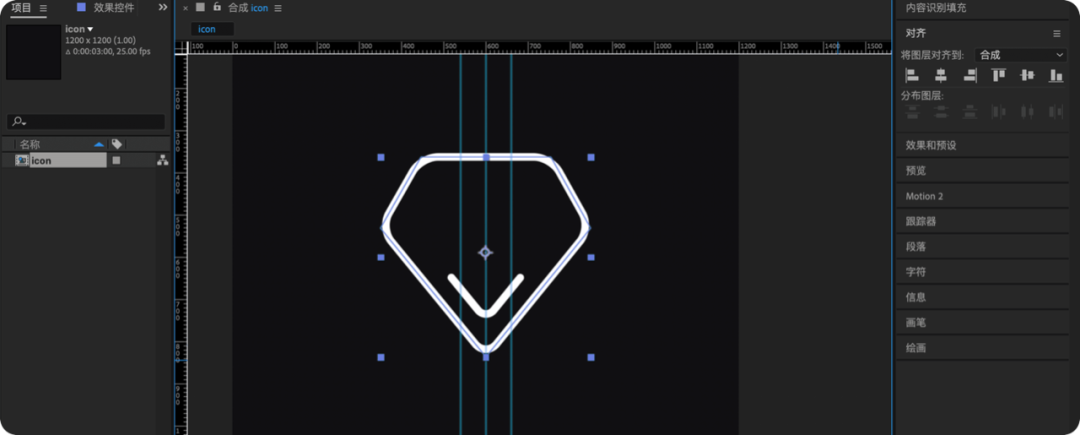
6 切换为“选择工具” → 选中「路径1」 → 框选中间两锚点 → 向上移动至变成一钻石的形状

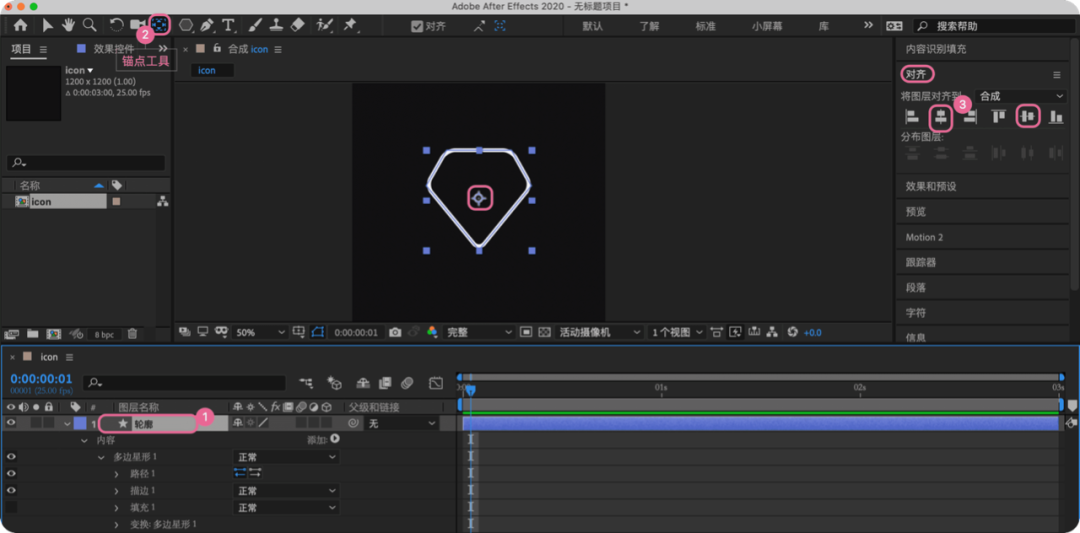
7 选中「轮廓」图层 → 按着Ctrl键,双击“锚点工具”,把锚点放于中心 → 点击“水平对齐”“垂直对齐”,使图形居中于画布

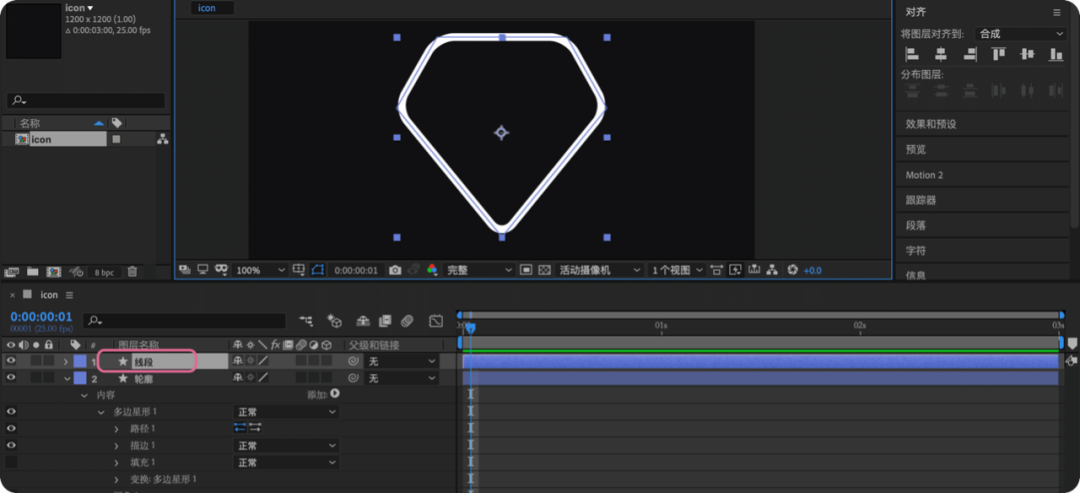
8 复制「轮廓」图层 → 改名为「线段」

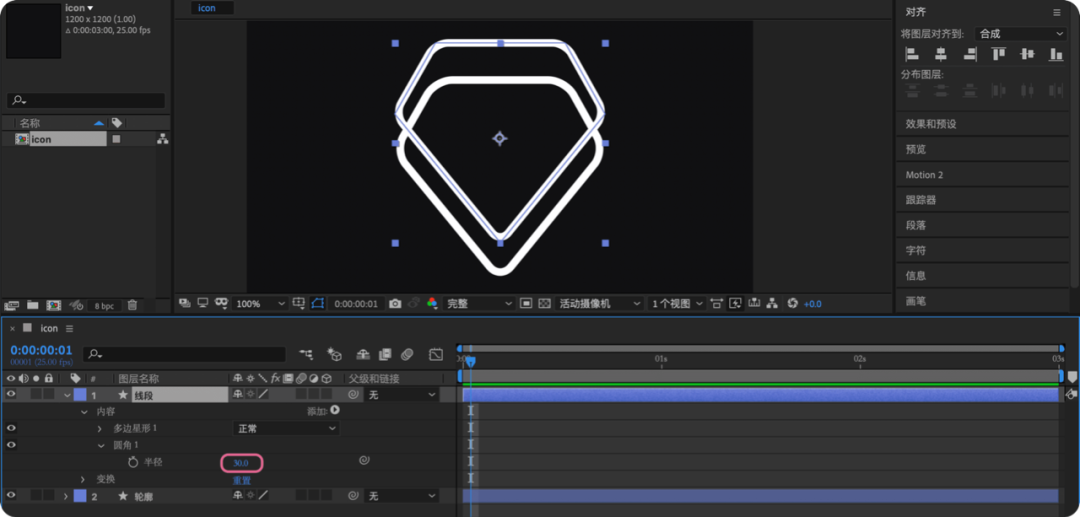
9 往上移动一些 → 圆角半径改为30

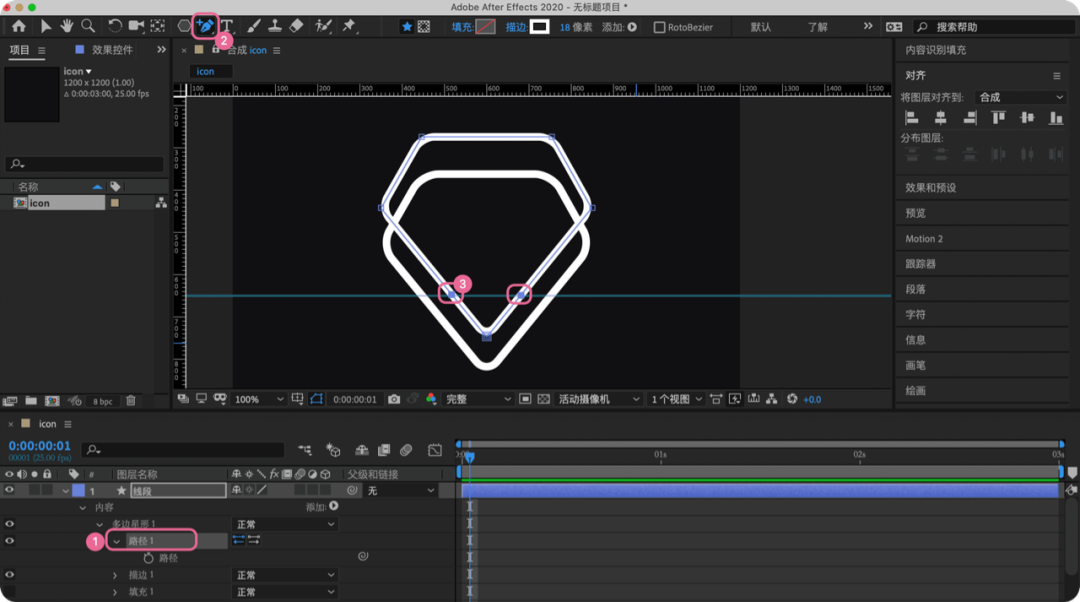
10 拉参考线至如图位置(Ctrl+R调出参考线)→ 选中「路径1」→ 用“添加顶点工具”添加两个锚点

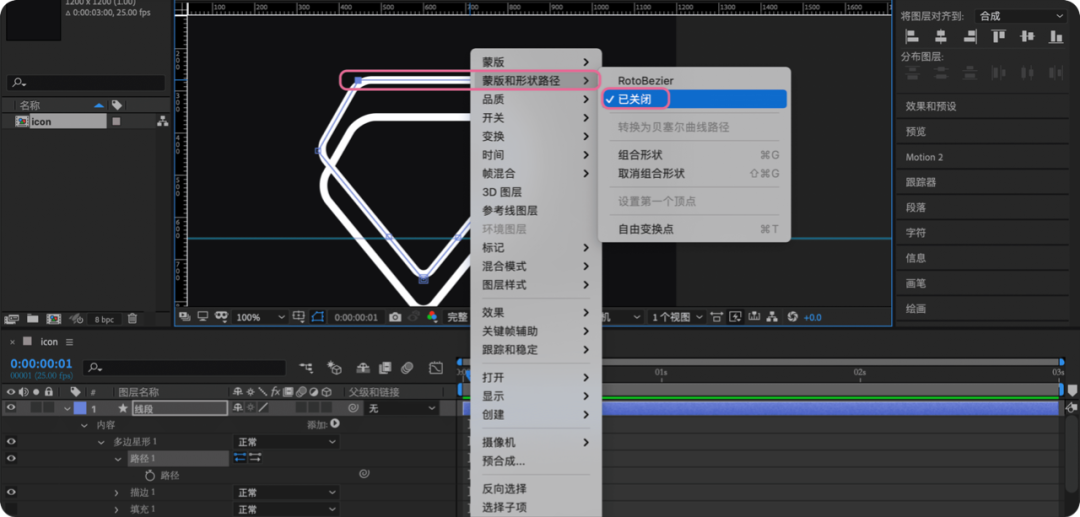
11 框选最上方两锚点 → 右击锚点,点击“已关闭”,删除这条边

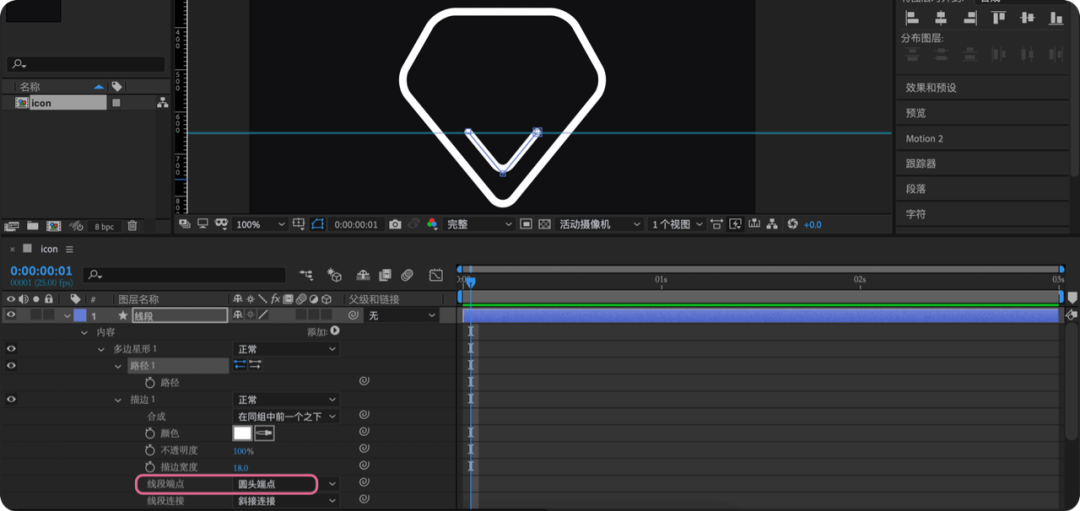
12 选中其它的锚点,删掉,只留下参考线下方的部分 → “线段端点”改为“圆头端点”

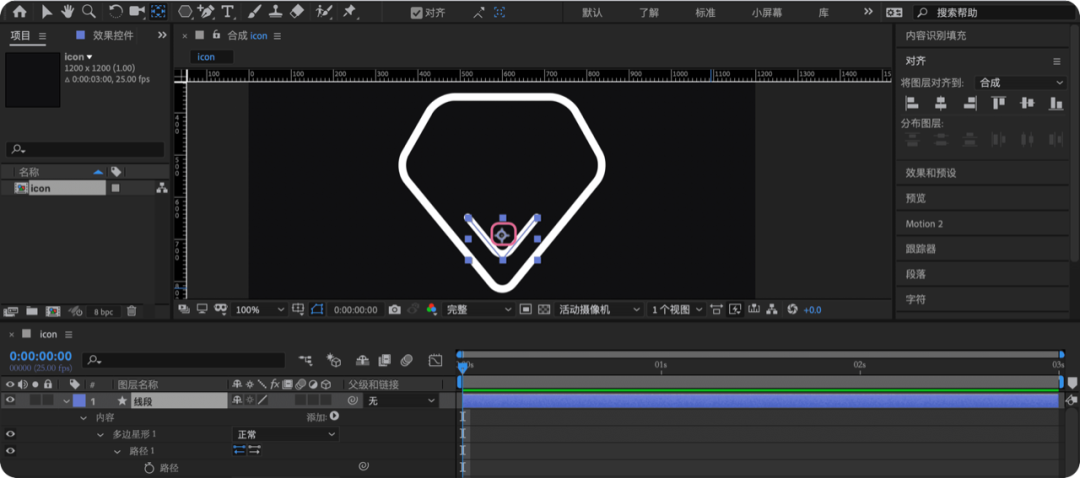
13 把锚点放于中心 → 把参考线删掉(拖着参考线向上扔)

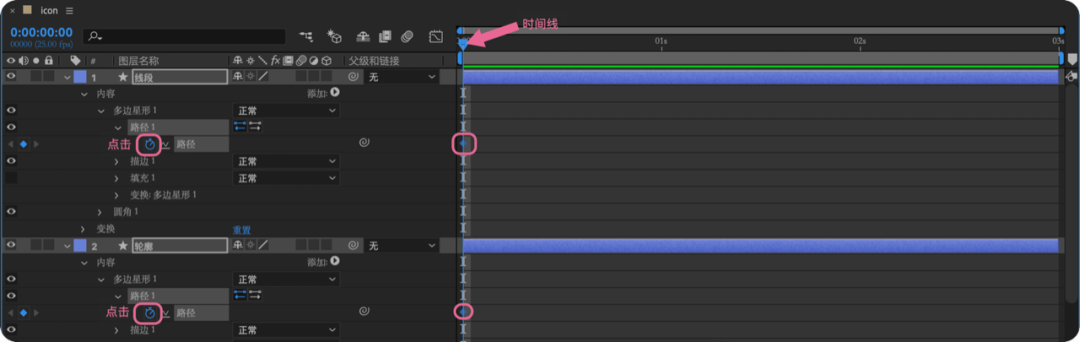
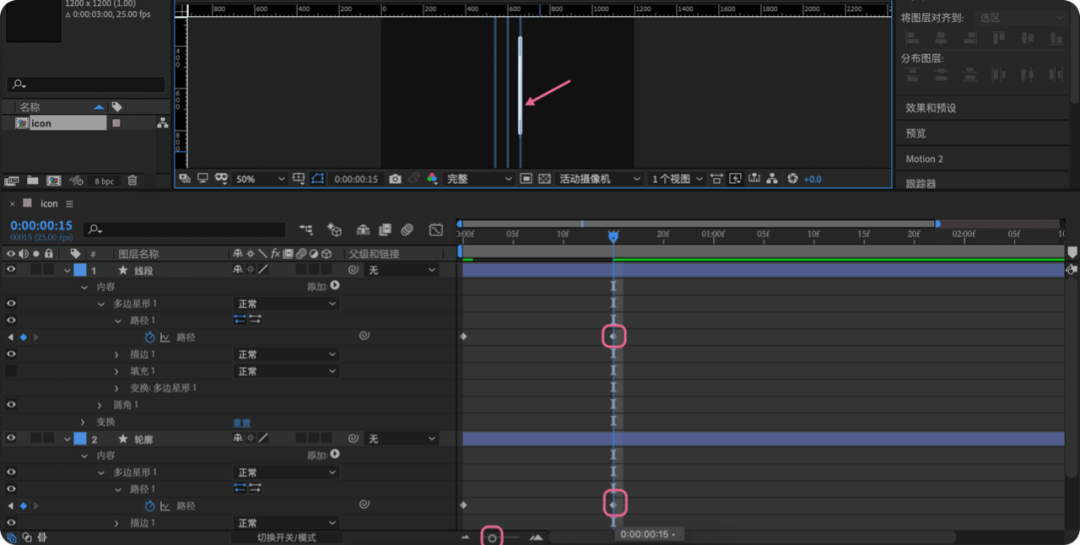
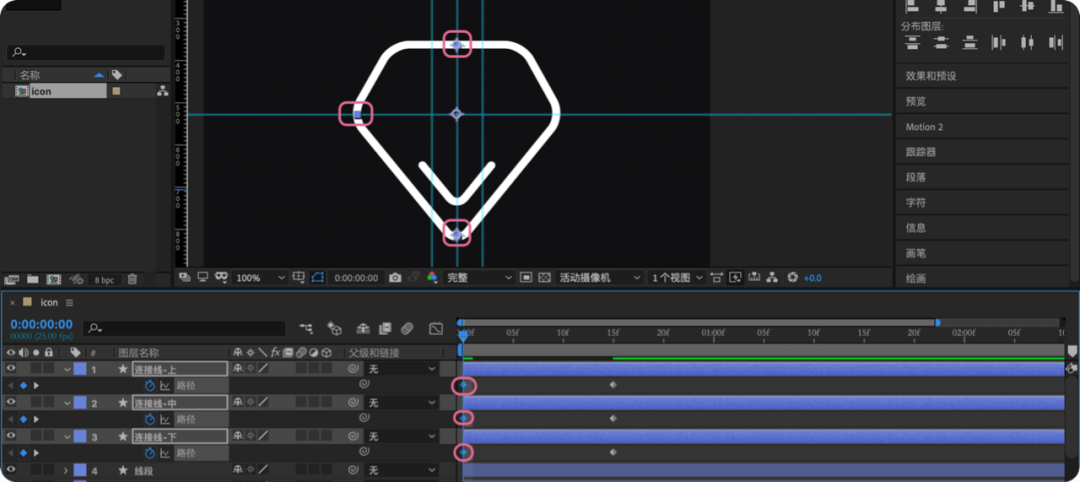
14 时间线放在初始位置 → 两个图层,分别点击“路径”前的码表,打上各自的路径关键帧

15 在中心点拉一条参考线 → 并分别在左右隔60px拉参考线(标尺上有间距刻度可做参照)

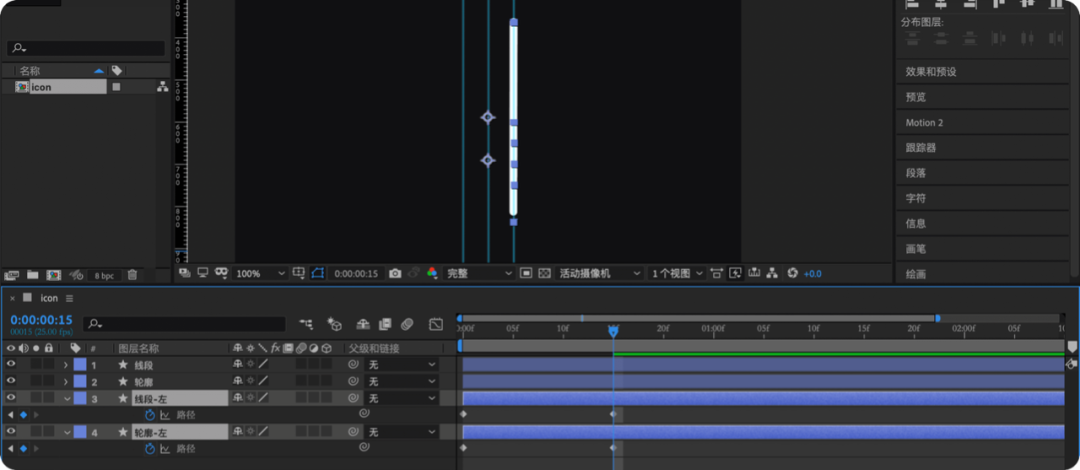
16 时间线放在15帧处(拖动最下方的小圆点,可以看到详细帧数)→ 分别选中两个图层的「路径1」,各自移动路径锚点,至右侧参考线上,打上第二个关键帧

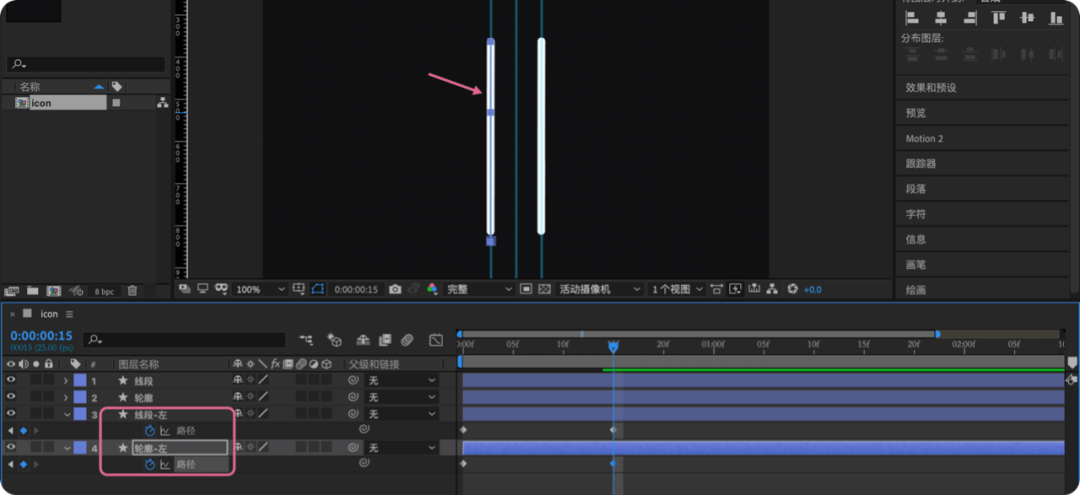
17 复制两个图层(Ctrl+D),放于最下层 → 修改名字(Enter键)以作区分 → 按U键,调出打过的关键帧

18 分别选中「轮廓-左」和「线段-左」的锚点,放置于左参考线上

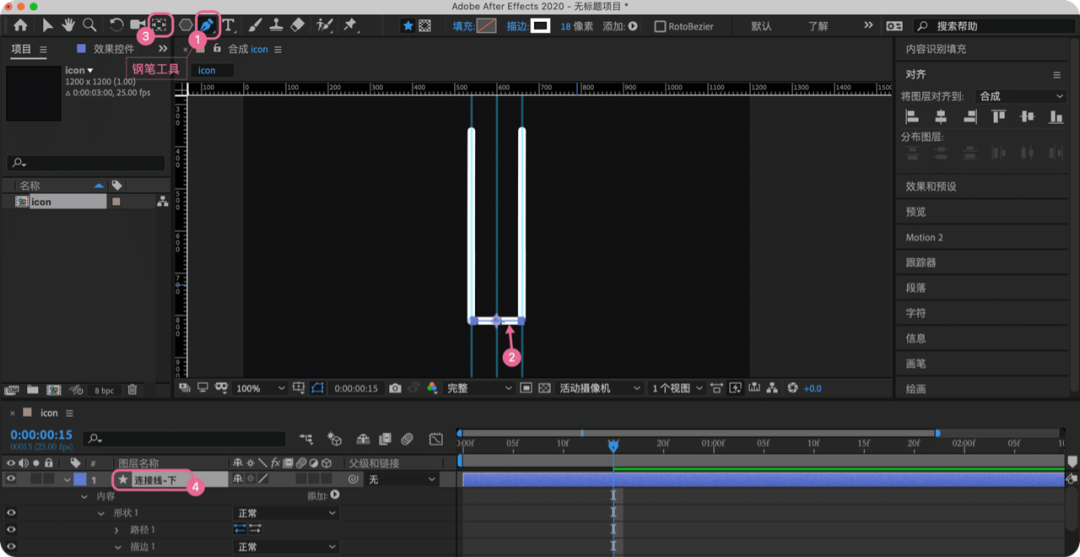
19 不选中任何图层情况下,用钢笔工具画一条线,封住底部 → 并把锚点放于中间 → 命名图层为「连接线-下」

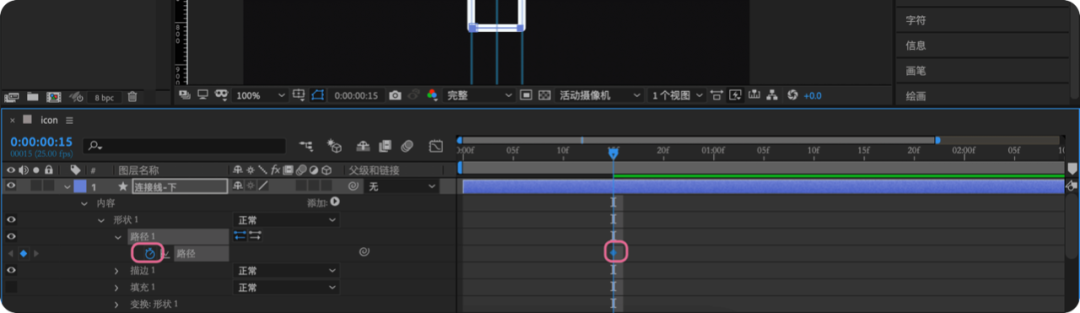
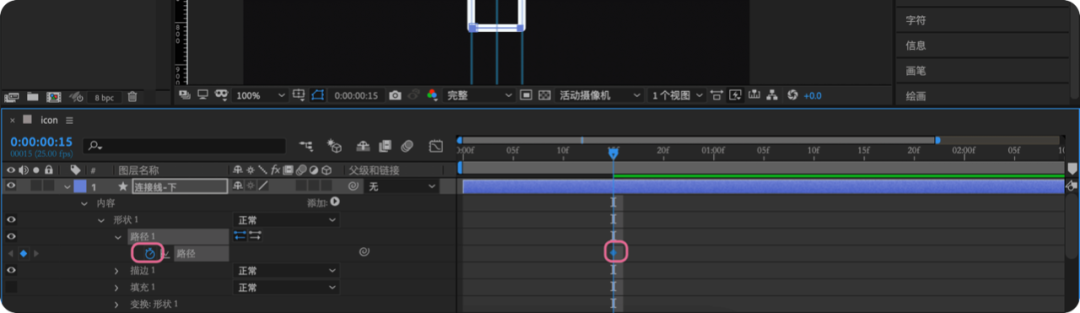
20 在15帧处,给“路径”打上关键帧

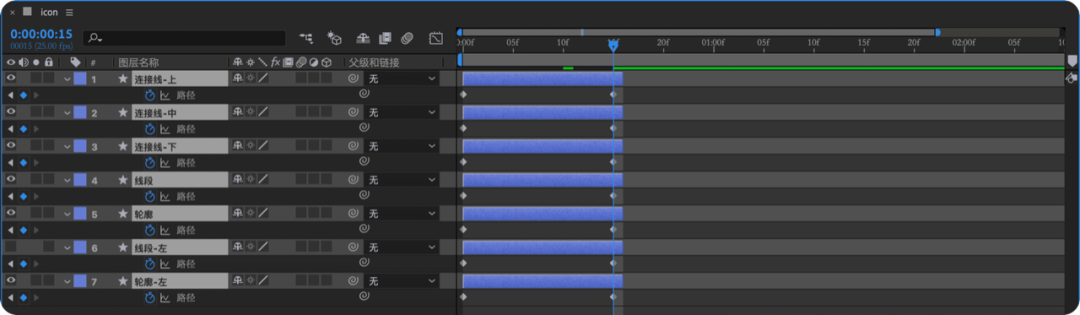
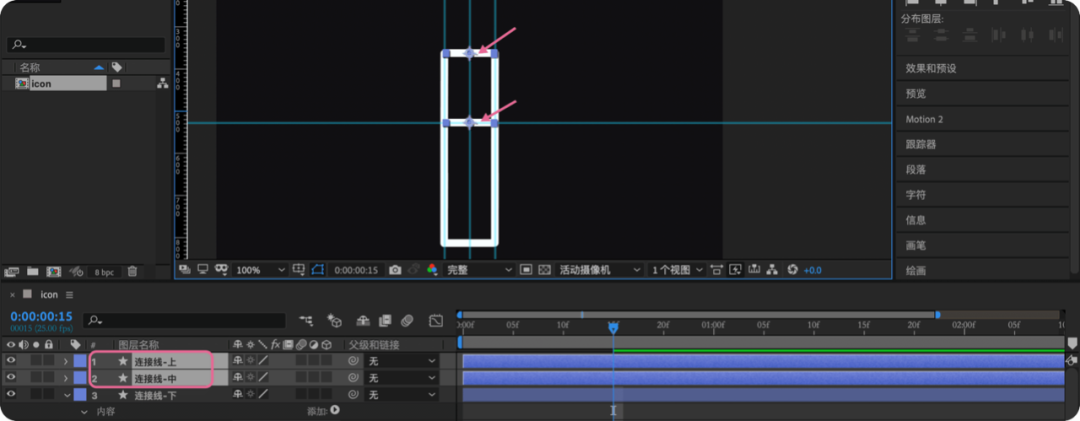
21 拖条参考线在icon最宽的地方

22 复制出两个连接线,命名「连接线-上」和「连接线-中」→「连接线-上」放于icon上方 →「连接线-中」放在新拉的参考线处

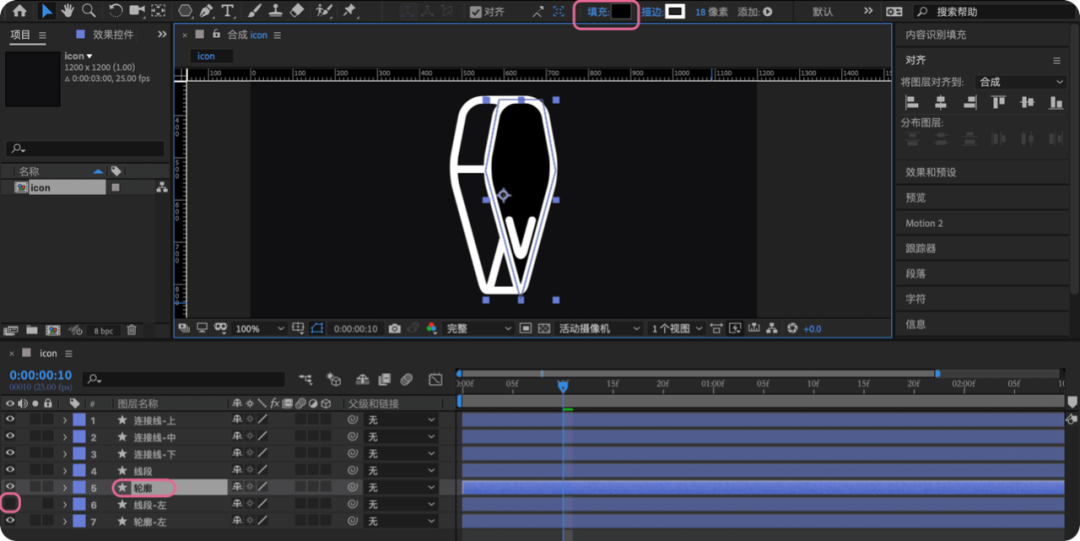
23 时间线放于初始处 → 把「连接线-上」和「连接线-下」的路径汇集至中间 →「连接线-中」的路径汇集至左侧

24 右半部分icon的「轮廓」图层,填充一个背景色 → 隐藏「线段-左」图层

25 选中全部图层 → U键,调出所有关键帧 → 在15帧处,按 Alt+] 键,截断
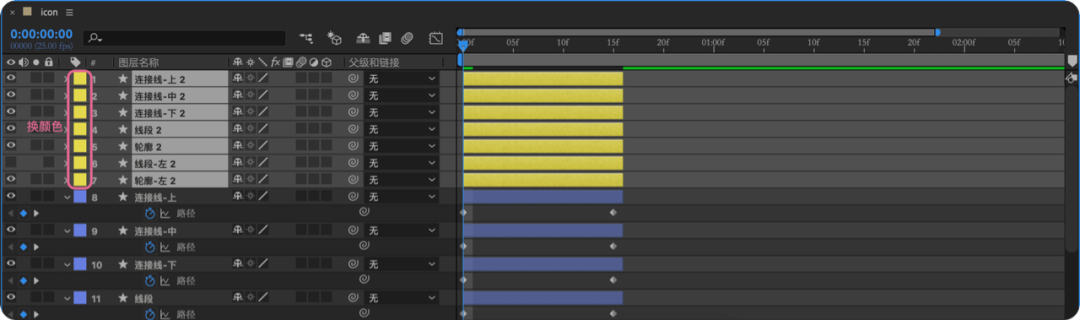
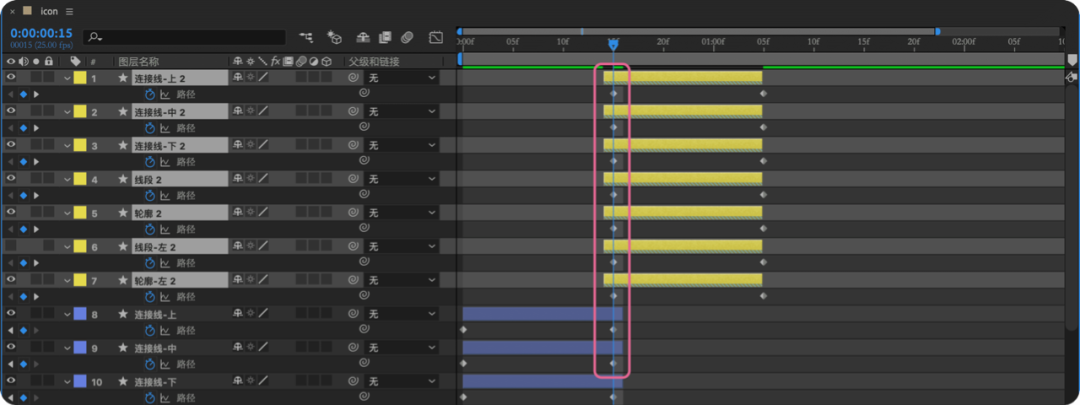
1 Ctrl+D复制所有图层,并放于最上方 → 换时间轴颜色,以作区分

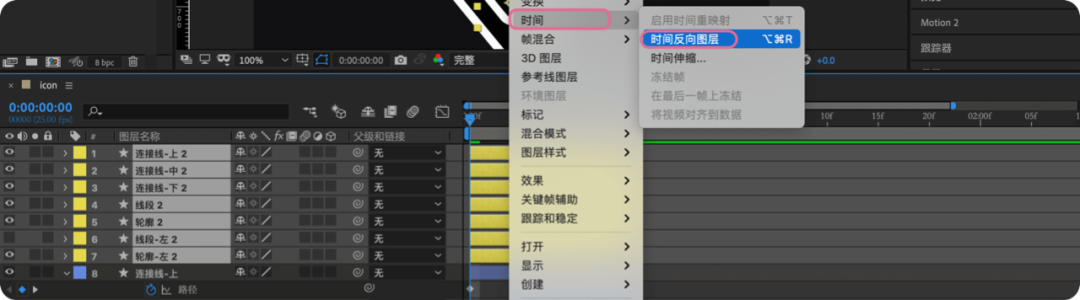
2 右击 → 选中“时间” → “时间反向图层”

3 U键,展开关键帧,并拖至和下方关键帧对齐

4 「轮廓-左2」和「线段-左2」放在图层最上层 → 并给「轮廓-左2」填充背景色 → 隐藏「线段2」图层

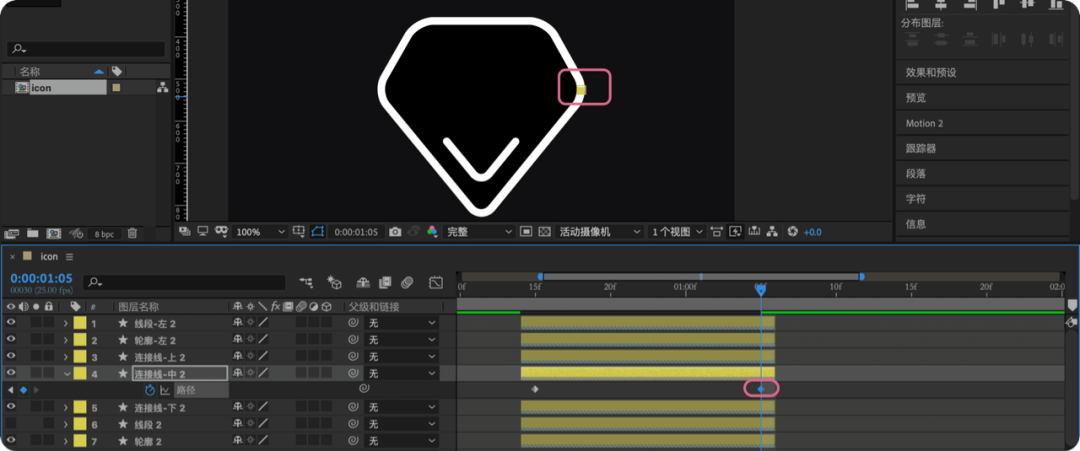
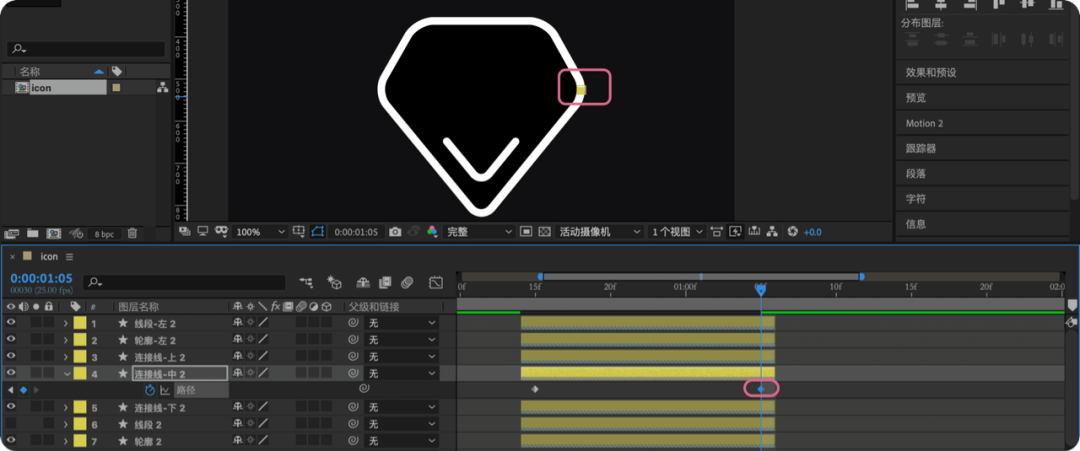
5 时间线放在「连接线-中」的第二个关键帧处 → 框选路径移动至icon右侧(若时间线放在第二个关键帧时画面消失,就把时间轴往后拖长一帧)

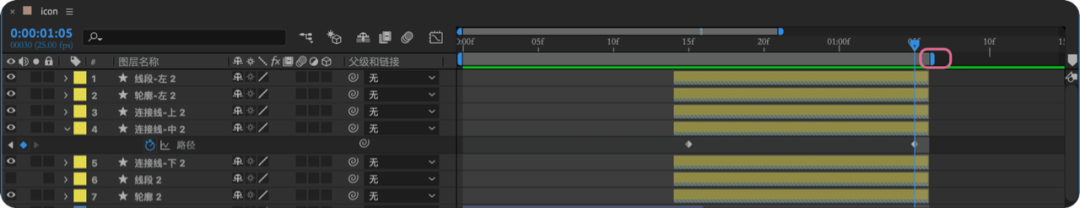
6 快捷键N,把工作区截断至此处

到这里就完成了🍃🍃